One Page Flask
One Page Flask
Objective
This one-page Flask program simply gets a simple Python Flask webpage up and running. Additionally it uses several other technologies useful in new projects.
- Python 3
- Virtual environment for Python
- Flask application with 3 routes and the Python Template package
- Bulma CSS Framework
- Google Fonts
- Flask built-in webserver for local testing
The Bulma CSS framework is similar to Bootstrap but smaller, and easier to understand. It is a CSS stylesheet only with no javascript dependency. It is well documented.
Installation
Download the One Page Flask zipfile from Github. You will receive one_page_flask-master.zip. Unzip the file, and a new directory will be created. Rename it if you like.
From the command line, create a virtual environment and install flask. A python virtual environment is always recommended. Refer to Virtual Environment snippet.
1 2 3 4 | cd one_page_flask-master
mkvirtualenv one_page_flask-master
pip install flask
python app.py
|
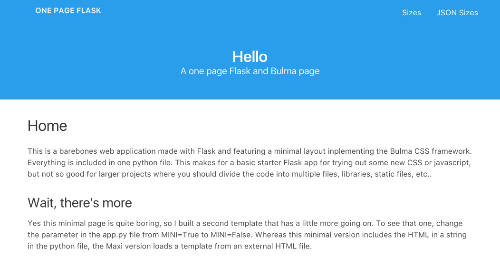
Point browser to http://127.0.0.1:5000 and see the page:

A Second Template
This is a complete application in one python file. It has a basic HTML layout with just menu, hero, and body. The HTML is in a string at the bottom of app.py. There is actually a second version included in the project with a more interesting Bulma layout. This one is in a separate file, maxi.html. To view this, open app.py and modify the MINI parameter from True to False.