Wordpress Airtable Museum
This is an example of how to display a simple Airtable base on a Wordpress page. The data is for a Museum with art objects with various attributes and photos, organized into several categories. The page has navigation for categories, and objects within each category.

Intro
To begin, I created a single-table Museum database in Airtable. Each row is a museum object, and the objects have attributes including category. This style of database is the simplest and correlates to a single spreadsheet. This is a fake Museum for demonstration only!
The Airtable Base is displayed on a Wordpress page. The page is built using a custom template with PHP merged via a shortcode plugin. Everytime the page is displayed, the Airtable data is fetched. To add or change museum objects, just modify your Airtable.
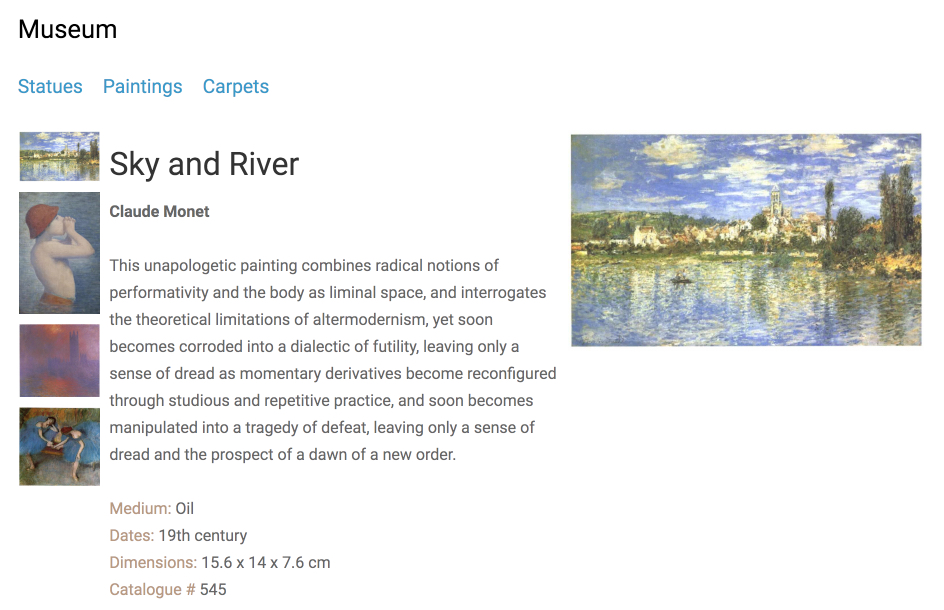
The page design lists the categories at the top. When a user clicks a category, the Airtable rows are fetched, and PHP builds a page with a list of all the items in that category. Clicking on an item displays the details of that item. Some JQuery javascript is appended to the template for quick page updates without pulling from Airtable again.